{{CH3. 승인받는 이모티콘 만들기}} ——#5. 움직이는 이모티콘 만들기 (2)

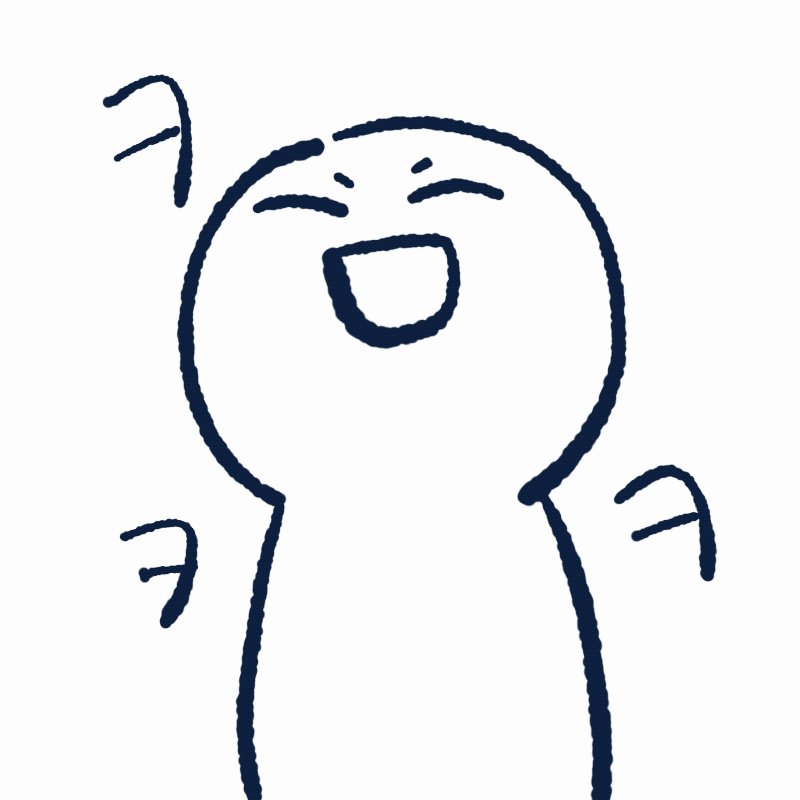
다음 움직이는 이모티콘은 꺌꺌꺌 거리면서 엄청 신나게 웃는 이모티콘을 해보자. 이것도 모션을 따라가보자. 너무 웃길때 어떻게 웃는지 상상을 해보면 배를 잡고 웃는데 뒤로 넘어가면서 몸을 움직이면서 웃고 또 웃기면은 껄껄껄 어깨가 움직인다. 웃는 모습을 상상을 한번 해보자. 우리가 크게 웃을 때 어떻게 웃는지 입을 크게 벌리고 너무 웃기면 인상을 쓰게된다. 약간 인상을 쓰면서 입은 크게 벌리고 몸은 움직이면서 깔깔깔 거리면 계속 몸이 들썩들썩 한다. 그런 모션을 생각을 해본다음에 웃는 거를 한번 그려본다.
<아래를 보며 웃는 모션>
1. 800x800 크기로 시작한다. 대칭가이드 없이 작업을 한다.
2. 애니메이션 어시스트만 킨다.
3. 졸라맨처럼 그린다. 스케치한다.

참고로 모션은 우선 고개를 숙이고 웃으면서 뒤로 넘어가고 얼굴이 뒤로 넘어가면서 배를 잡고 꺌꺌꺌 거리고 웃는 이모티콘을 그려볼거다. 왼쪽 아래를 쳐다보다가 점점점 움직이면서 마지막에는 오른쪽 위를 보며 넘어가 마무리한다.
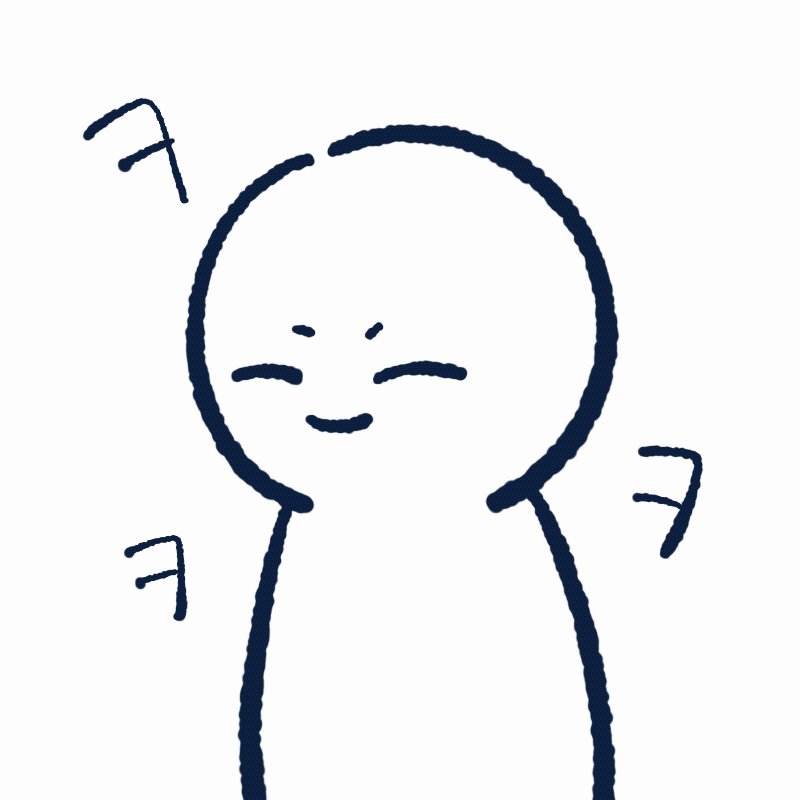
5. (프레임#1) 머리와 몸통그린다.
6. 눈코입 미소 짓는 표정 그린다. 우는거랑 웃는거랑 눈 표정은 비슷하다. 눈썹에 따라 틀리다. 너무 웃겨가지고 눈썹은 인상을 주는 걸로 시작.
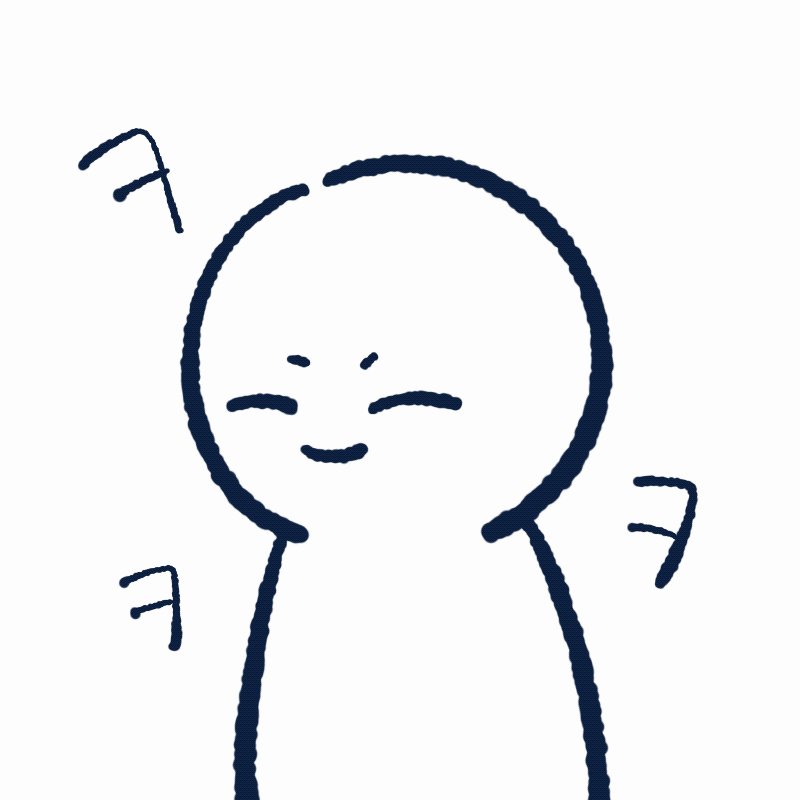
7. (프레임#2) 프레임 추가하고 동일하게 얼굴선 따준다.
8. 눈이 조금 올라가고 환하게 웃는 표정을 한다.
이모티콘 그리다 보면 쌤도 모르게 표정을 따라하게 된다. 다들 그런다고 한다ㅋㅋㅋ 저도 그래여..ㅋㅋ
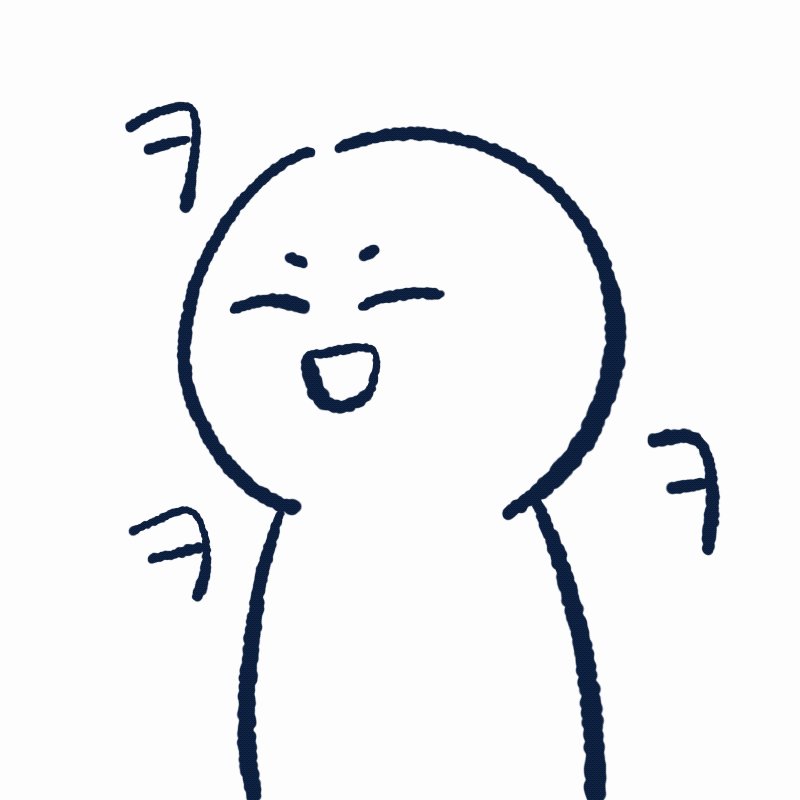
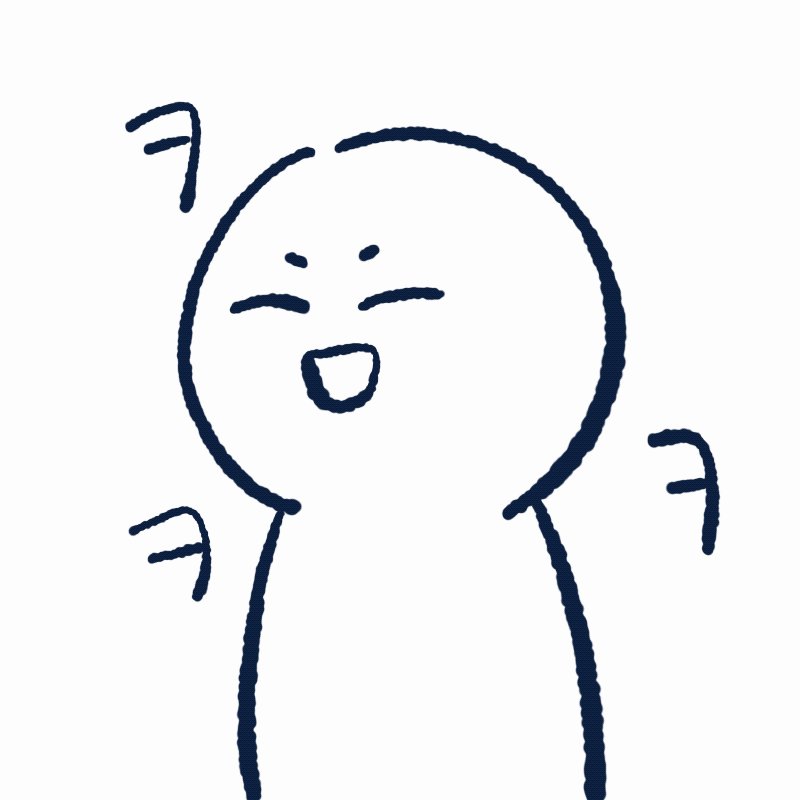
9. (프레임#3) 얼굴몸통 선 그려주고 눈은 조금 더 올라가고 입은 조금 더 커진다. 여기서부터 인상을 조금 써준다.
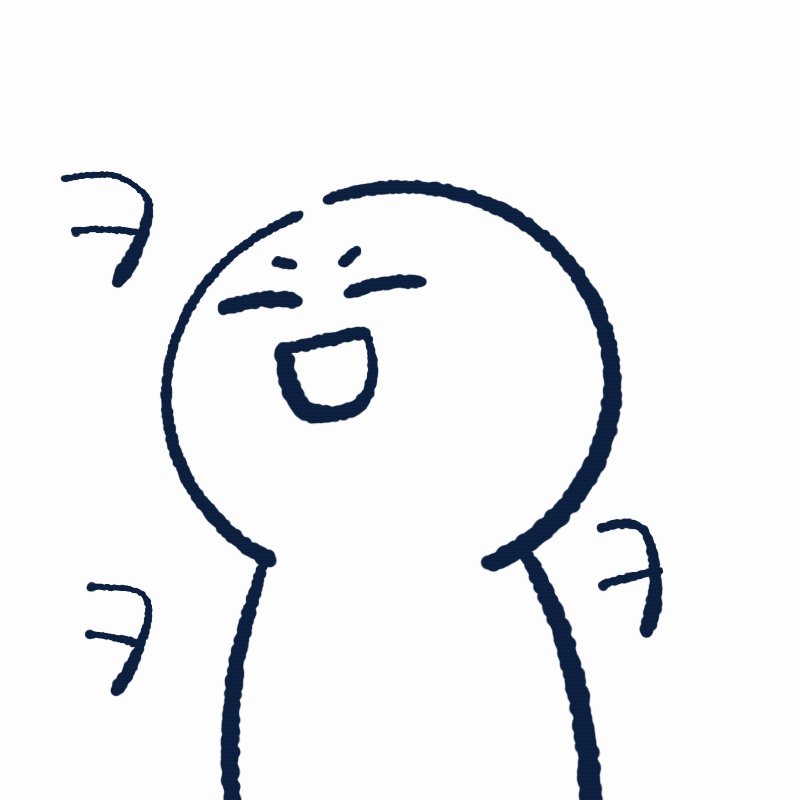
10. (프레임#4) 약간 정면이라 입을 조금 벌리고 환하게 웃는 표정을 그린다.
꿀팁* 목이 왼쪽을 바라보니까 목이 조금더 올라오도록 그렸고 정면을 그릴때 점점 이선을 마지막에는 조금 짧게 표현을 한다.
11. “ㅋ” 를 배경으로 프레임당 위치변경하며 그린다.
웃을 때 포인트는 “ㅋ”으로 표현할것이다. “ㅋ”의 위치가 계속 바뀌면 이런 만화적인 표현이 확 다르게 느껴지게 한다. “ㅋㅋ”해준다.

12. 모션이 빠르다. 초당 프레임을 6으로 낮춰준다.
웃는 모션을 곰곰이 생각해보면 들썩들썩하는 모션이있는데 그냥 재생을 하면 어색하다. 입을 벌리는 느낌은 나는데 웃는 느낌 같지 않다.

13. 첫번째 프레임은 위치를 밑으로 간다. 두번째 프레임은 가만히 있고 세번째 프레임은 중간 더 밑으로 내려간다. 네번째는 약간 더 위로 간다.
큰차이는 없어 보이지만 재생을 해보면 훨씬 웃는 느낌이 난다. 들썩들썩하는 모션이 하나가 들어갔기 때문에 훨씬 웃는 느낌이 난다.
14. 이런식으로 계속 이어서 그림을 그린다. 레이어 하나씩 복사를 해줘서 높이를 다르게 해준다. 내려갔다 올라갔다 위치를 바꾼다. 그리고 선 밑에 짤린 부분은 매꾼다. 재생하면 훨씬 더 웃는것같다.

15. 오른쪽으로 고개가 넘어가는 것까지 해보자.
16. 프레임 추가한다. 헷갈리는 부분 레이어 아래쪽 부분은 눈을 감기고 숨김처리한다.
17. 감긴 후 이 기준으로 새로운 프레임에서 정면으로 그린다. 정면으로 가기때문에 머리 방향이 달라도됀다.
고개를 그리는 조그마한 선차이가 약간씩 별거 아닌거 같아도 조금씩 각도 같은 거를 완전 다르게 보여준다.
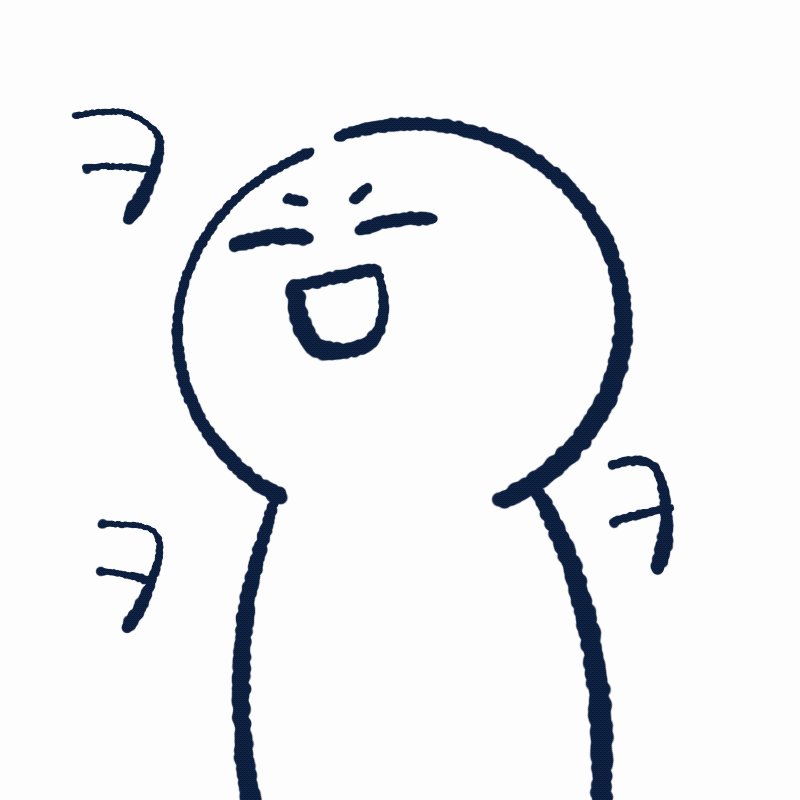
정면으로 입을 왕 크게 그려준다. 되게 행복해 보인다 ㅋㅋ

18. 배를 이제 슬슬 잡기 시작하는 손을 그린다. 한쪽손을 올려주고 프레임별 점점 올려주며 두손이 배를 움켜잡는 제스쳐를 그린다.
19. “ㅋ”그린다. “ㅋ”은 엉망으로 있는게 조금 더 모션이 예뻐서 일부러 위치를 사방으로 그린다.
20. 마지막에 오른쪽으로 넘어가서 웃는 부분을 그린다.
21. 아까전과 동일하게 어깨를 들썩이는 모션을 추가한다.
22. 프레임별 캐릭터 위치를 위아래로 돌아가며 잡아준다.
23. 몇번 계속 웃었으면 좋겠어서 프레임 복사 3-4번을 하여 동일하게 위치를 높이 위아래로 번갈아가며 잡아준다.
감긴 눈을 다 키고 재생을 해보면 제법 모션있는 캐릭터 완성!!! +_+

복사복사해서 “ㅋ”위치가 많이 변경되지는 않는데 “ㅋ”이 좀더 사방에서 더 움직이면 좀더 살아있는 이모티콘이 될수있을거다.
쌤이 지금 모션이 완벽한 이모티콘을 그려줄순 없지만 이 이모티콘을 분석하자면 ㅋ의 위치를 좀더 다양하면 좋겠고 마지막에 입의 크기가 다양해져서 정말 배잡고 웃는 모션이 있었으면 좋다고 한다. 이런식으로 재생하고 수정하고 반복을 하다보면 모션이 자연스럽게 나온다. 그래서 웃는 거는 위아래를 조절을 해야지 정말 웃긴 듯한 모션이 나온다.
자….. 지금까지 한건 스케치를 끝낸것이었다. ^^;;
여기서 부터 본격적으로 뭘해야하냐면… 우리가 캐릭터를 디자인 한다음에 입혀야한다. 이전 수업에서 기획하기에서 배운것처럼 캐릭터를 디자인 한다음 콘셉트를 어떻게 잡을지 정한다. 모션을 어떻게 따는지에 대해서 배웠으니 이것으로 이모티콘을 작업하면 된다고한다.
저 스케치 위에 캐릭터 입히는 방법을 간략하게 해보자. 쌤이 고양이 만화를 그려서 고양이로 바꿔 하나 그려본다. 한컷한컷 귀찮지만 스케치 위에 캐릭터를 입힌다. 채색은 레이어를 추가해 칠해준다.
색깔을 입혀준다. 애니메이션 어시스트 끄고 해도된다. 이런식으로 디자인한 캐릭터를 하나하나 프레임마다 스케치 위에 입히면 모션이 된다.



여기까지…..웃는 모션 완성!!+_+ 뿌뜻하다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #올인원패키지소금툰과함께캐릭터드로잉굿즈임티컷툰

참고 링크- https://bit.ly/3FVdhDa
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr